Microsoft Clarity is a free tool for screen recording that shows how users interact with your website. By integrating Clarity, Shopify merchants can watch the screen recordings of their visitors, view heatmaps, and figure out how to improve their website to better their conversion rates. Analyzify is perfectly integrated with Microsoft Clarity. Let's get started and set it up!
Microsoft Clarity Integration Methods with Analyzify
Analyzify offers two integration methods for Microsoft Clarity setup:
- Direct Integration
- Customized Integration (with GTM)
To understand the differences between these methods and choose the one that best suits your needs, please read our guide on choosing the right integration method .
Important Notes Before Setup:
- Choose only one integration method. Do not activate both methods simultaneously.
- Enable the Analyzify app embed toggle on your live theme, otherwise completing the integration steps wouldn’t activate the Microsoft Clarity.
- Don’t forget to connect your custom pixel to track checkout steps.
1. Direct Integration Method
Follow the steps for direct integration method:
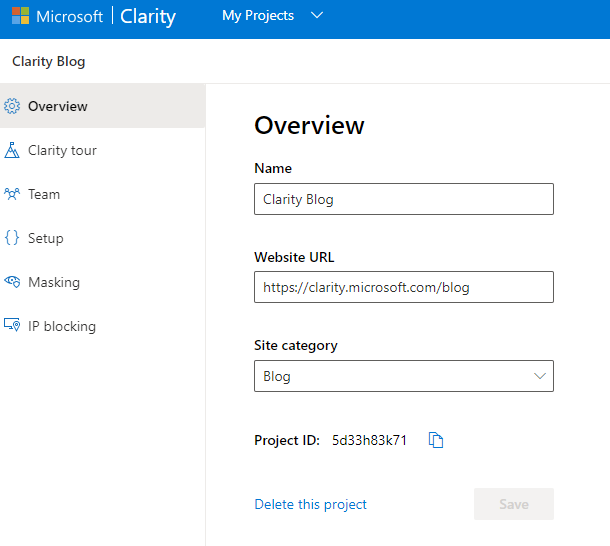
You'll see a field asking for Microsoft Clarity Project ID. To get your Project ID:
- Head to Microsoft Clarity website and sign up
- Create a new project
- After project creation, find your Project ID in the Overview section

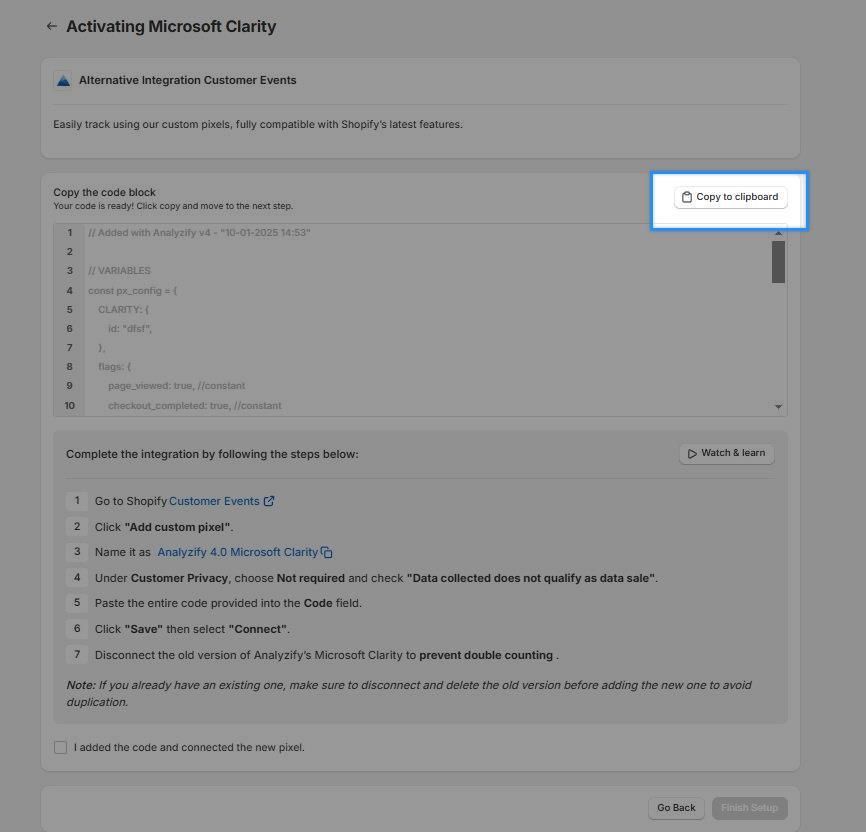
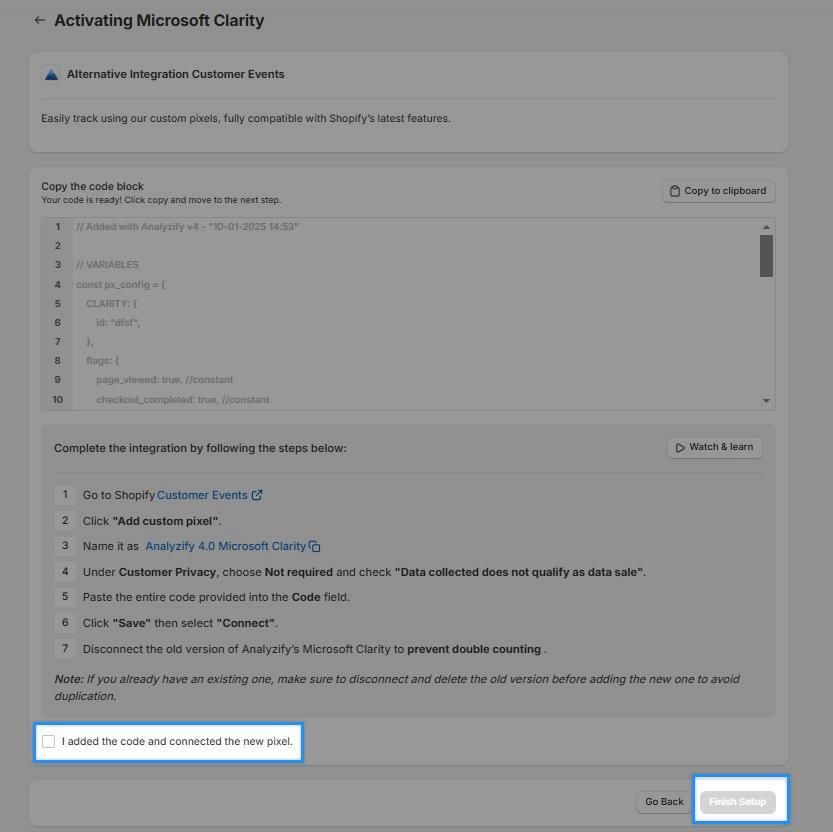
After clicking Save Changes, you'll see a page with a code block. You need to:
- Click "Copy to clipboard" to copy the provided code
- This code will be used in the next steps for custom pixel setup

- Choose "Not required"
- Check "Data collected does not qualify as data sale"
- Disconnect it to prevent double counting
- Delete it before proceeding with the new version

Important : Always disconnect and delete old versions before adding new ones to avoid duplicate tracking.
2. Customized (GTM) Integration
To proceed with the GTM integration, make sure you have a Google Tag Manager account and access to your Microsoft Clarity account. Then follow these steps:
- Activate the customized (GTM) Integration within the Analyzify app.
- During the final setup stage, select Microsoft Clarity when choosing your desired integrations for the GTM container creation.
- Download the generated container and import it to your Google Tag Manager account. See our step-by-step guide here .
- Configure your Microsoft Clarity variables by following our documentation . Enter your Microsoft Clarity Project ID and unpause your Microsoft Clarity tags.
- Test your Microsoft Clarity tags using GTM Preview mode to ensure everything is working correctly. Learn more about how to use GTM preview mode .
For detailed instructions and best practices, refer to our complete GTM setup guide .
