Analyzify & Shopify Pixels Checkout Module is an effective solution for tracking important events and pageviews during the checkout process without the need for the checkout.liquid file.
By using this module, you can gain a better understanding of how your customers interact with your store during the checkout process. Let's dive in!
When to Use this Module
You should use the Shopify Pixels Checkout Module in the following cases:
- If your Shopify plan is not plus and you want to follow events such as a pageview, initiate_checkout, add_payment_info, add_shipping_info, add_contact_info, and add_address_info in the checkout process.
- If you have a Plus plan and have upgraded to the new checkout version of Shopify (Checkout 1) and you still want to follow the above-mentioned events, since there is no checkout.liquid file .
The Key Benefit
The key benefit of using the Shopify Pixels Checkout Module is that you can track important events and pageviews during the checkout process without the checkout.liquid file .
How to Setup this Module
To begin the setup for the Shopify Pixels Checkout Module, please copy the following code.
// Checkout Module v3.1 - Includes begin_checkout.
function gtag() {
dataLayer.push(arguments);
}
const measurement_id = "G-XXXXC";
var purchase_event = false;
var begin_checkout_event = false;
// Do NOT change the code below!
var debug_mode = false;
var ga4_init = false;
var page_referrer;
var page_title;
function checkoutData(event){
var edata = event.data.checkout;
var event_data = {
currency: edata.currencyCode,
value: edata.totalPrice.amount,
items: []
};
for (const item of edata.lineItems) {
var item_data = {
quantity: item.quantity,
price: item.variant.price.amount,
item_category: item.variant.product.type,
item_brand: item.variant.product.vendor,
};
if(item.variant.sku != undefined){
item_data.item_id = item.variant.id;
item_data.sku = item.variant.sku;
item_data.item_variant = item.variant.title;
item_data.item_name = item.variant.product.title;
}else{
item_data.item_id = item.variant.product.id;
item_data.item_name = item.variant.product.title;
item_data.item_variant = 'Default Variant';
}
event_data.items.push(item_data);
}
return event_data;
}
function gaInit(event){
var doc = event.context.document;
const script = document.createElement("script");
window.dataLayer = window.dataLayer || [];
script.setAttribute("src", "https://www.googletagmanager.com/gtag/js?id="+measurement_id);
script.setAttribute("async", "");
document.head.appendChild(script);
gtag("js", new Date());
var config_params ={
'send_page_view': false,
};
if(debug_mode){
config_params.debug_mode = debug_mode;
}
gtag("config", measurement_id,config_params);
console.log("GA4 initiated");
}
function setTitle(event){
var host_name = event.context.document.location.host;
var ploc = event.context.document.location.pathname.split('/');
var title1 = ploc[ploc.length-1];
var title2;
if(host_name.includes('www.')){
title2 = host_name.split('www.')[1];
}else{
title2 = host_name;
}
return title1+" - "+ title2+" - Checkout";
}
analytics.subscribe("page_viewed", async(event) => {
var doc = event.context.document;
if (doc.location.href.indexOf("checkout") > -1) {
if(ga4_init == false){
gaInit(event);
ga4_init = true;
}
if(doc.location.href.includes('/information') && doc.location.href != undefined){
page_referrer = doc.referrer;
page_title = doc.title;
}else{
page_title = setTitle(event);
}
gtag('set',{
'language':event.context.navigator.language,
'page_location': doc.location.href,
'page_referrer':page_referrer,
'page_title': page_title
});
if(doc.location.href.indexOf("thank") == -1){
gtag('event','page_view');
}else if(doc.location.href.indexOf("thank") > -1 && purchase_event == true){
gtag('event','page_view');
}
if(doc.location.href.includes("/information")){
gtag("event", "view_contact_information");
}else if(doc.location.href.includes("/shipping")){
gtag("event", "view_shipping_info");
}else if(doc.location.href.includes("/payment")){
gtag("event", "view_payment_info");
}
}
});
if(begin_checkout_event){
analytics.subscribe("checkout_started", async (event) => {
var params = checkoutData(event);
gtag("event", "begin_checkout", params);
});
}
analytics.subscribe("checkout_contact_info_submitted", async (event) => {
var email = JSON.stringify(event.data.checkout.email);
gtag('set','user_id',email);
});
analytics.subscribe("checkout_address_info_submitted", async (event) => {
var doc = event.context.document;
var sa = event.data.checkout.shippingAddress;
gtag('set','user_properties',{
'address': sa.address1,
'city':sa.city,
'country': sa.country,
'phone':sa.phone,
'state':sa.province,
'zip': sa.zip
});
var params = checkoutData(event);
gtag("event", "add_contact_info", params);
page_referrer = doc.location.href;
});
analytics.subscribe("checkout_shipping_info_submitted", async (event) => {
var doc = event.context.document;
gtag('set',{
'language':event.context.navigator.language,
'page_location': doc.location.href,
'page_referrer':page_referrer
});
var params = checkoutData(event);
params.shipping = event.data.checkout.shippingLine.price.amount;
gtag("event", "add_shipping_info", params);
page_referrer = doc.location.href;
});
analytics.subscribe("payment_info_submitted", async (event) => {
var doc = event.context.document;
gtag('set',{
'language':event.context.navigator.language,
'page_location': doc.location.href,
'page_referrer':page_referrer
});
var params = checkoutData(event);
gtag("event", "add_payment_info", params);
page_referrer = doc.location.href;
});
if(purchase_event){
analytics.subscribe("checkout_completed", async (event) => {
var doc = event.context.document;
gtag('set',{
'language':event.context.navigator.language,
'page_location': doc.location.href,
'page_title': setTitle(event)
});
var params = checkoutData(event);
params.shipping = event.data.checkout.shippingLine.price.amount;
var tx_id = event.data.checkout.order.id.split('/');
params.transaction_id = tx_id[tx_id.length-1];
params.tax = event.data.checkout.totalTax.amount;
gtag("event", "purchase", params);
});
}
Next, follow these additional steps:
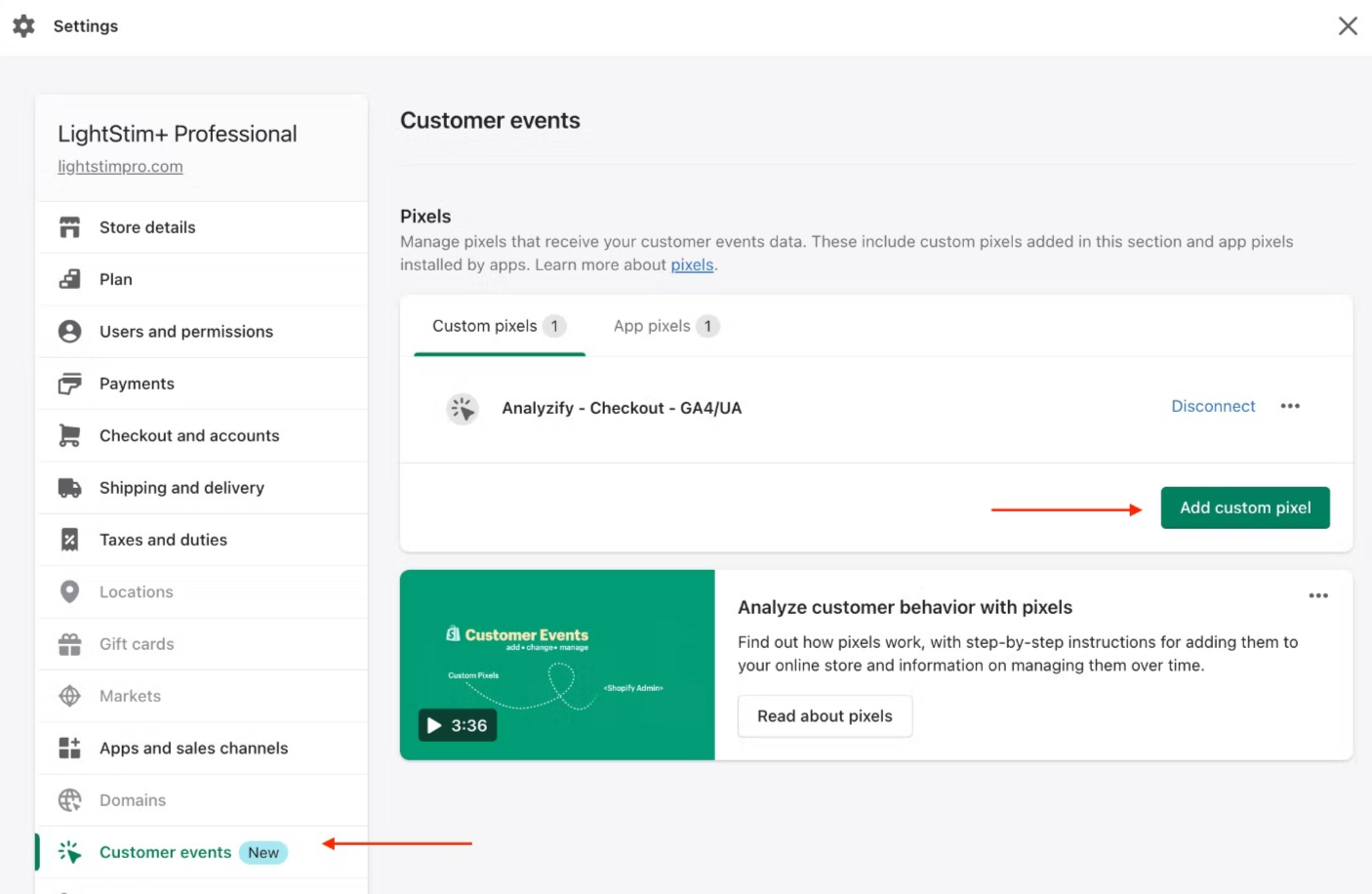
Click on Settings, then navigate to Customer events in your Shopify Admin panel.

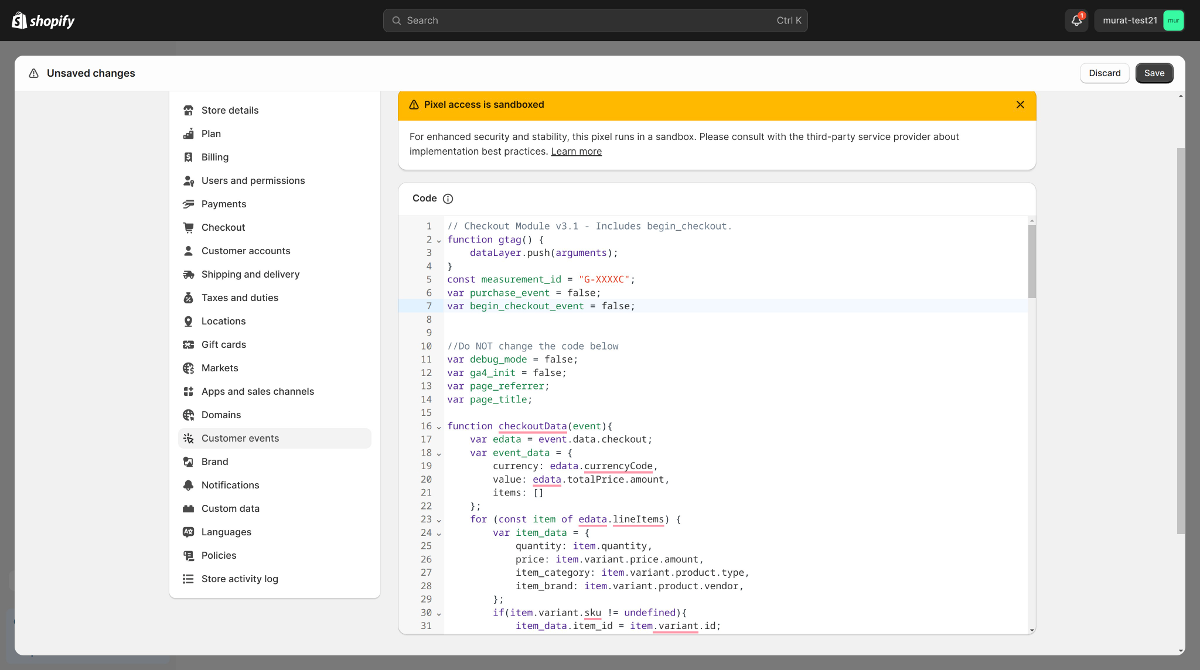
Click on the 'Add custom Pixel' button to give it a name, and then paste the entire code into the code field.

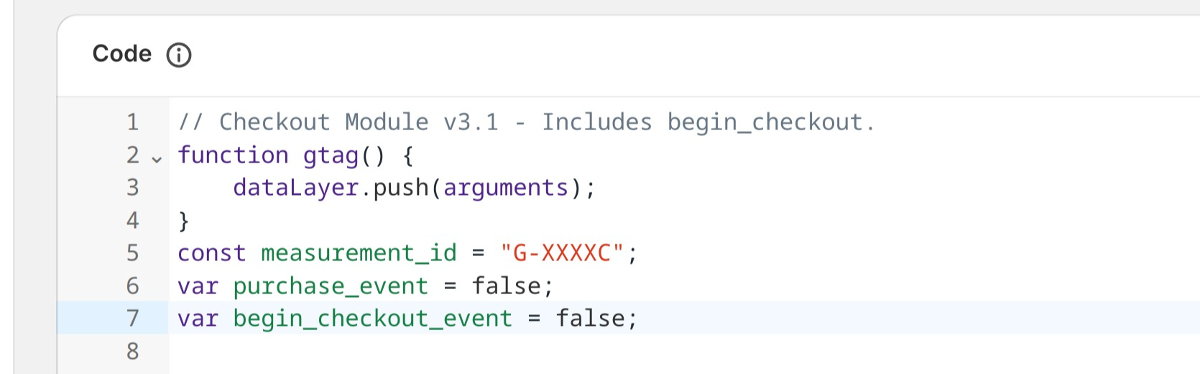
Note: Be sure to enclose these values in quotation marks.
To toggle the 'purchase' and 'begin_checkout' events, adjust the relevant variable to true or false. For instance, to activate the purchase event, change purchase_event = false to purchase_event = true.Note: Only activate the 'purchase' and 'begin_checkout' events if standard tracking for these events does not work.

Note:
After making any necessary changes, click the 'Save' button to save your settings, and then click the 'Connect' button to complete the setup process.
