The Analyzify app tracks the steps (information, shipping, payment) in the checkout process through page views and transmits related optional events this way.


When a customer is on the cart page and clicks on the checkout button, they will usually be redirected to the Information page as part of the checkout flow. However, using a cart drawer or customizing the theme can change this flow.
For example, the cart page may not be displayed at all, or the checkout process may start through the Information page instead of viewing the cart page. This can also happen if the theme is set up to skip the cart page and start the checkout process as soon as a product is added to the cart.
It's important to be aware of these possible variations to the standard checkout process.

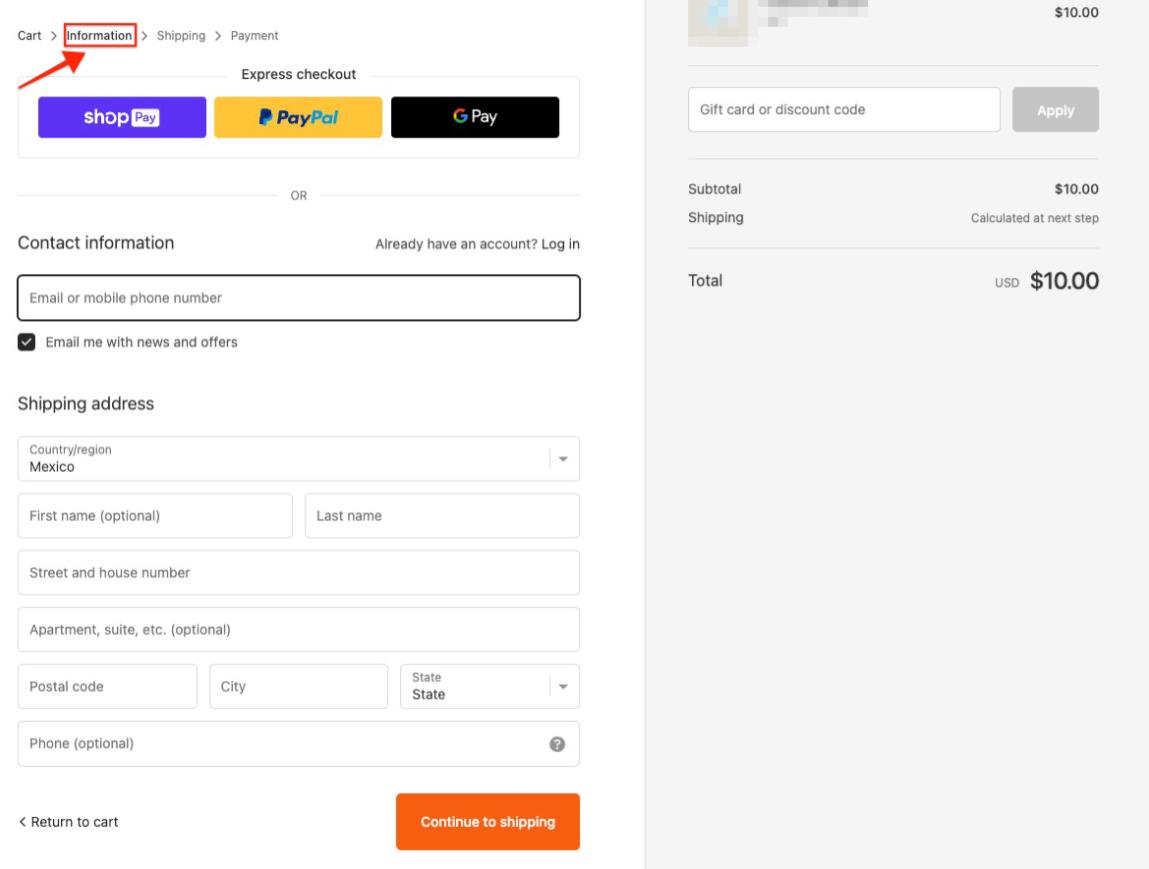
On this (Information) page, the checkout_view_contact_information_step event is sent to GA4. If the customer attempts to enter an invalid or incorrect contact information (e.g. email, address, etc.), the page does not proceed to the next step, and Shopify refreshes the page. When the page is refreshed, the checkout_view_contact_information_step event is sent again.
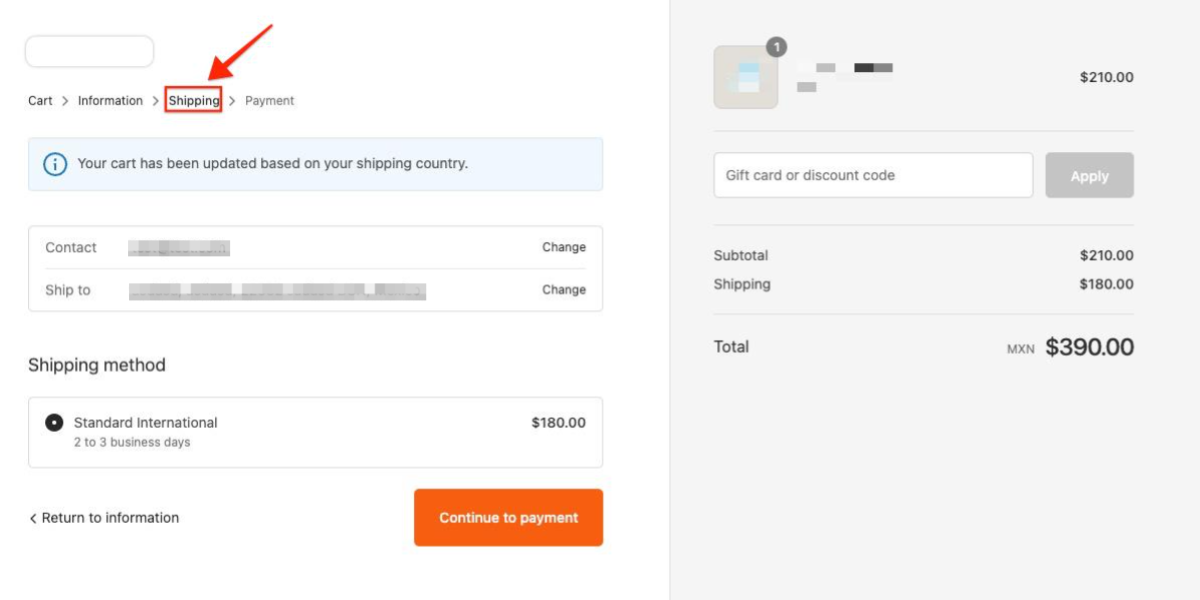
If the information on the Information page is accurate, the user is redirected to the Shipping page where the shipping preferences are located as the next step.

Upon viewing this page, the checkout_view_shipping_method_step event is sent to GA4. If the customer makes a valid shipping choice, they can proceed to the payment step.
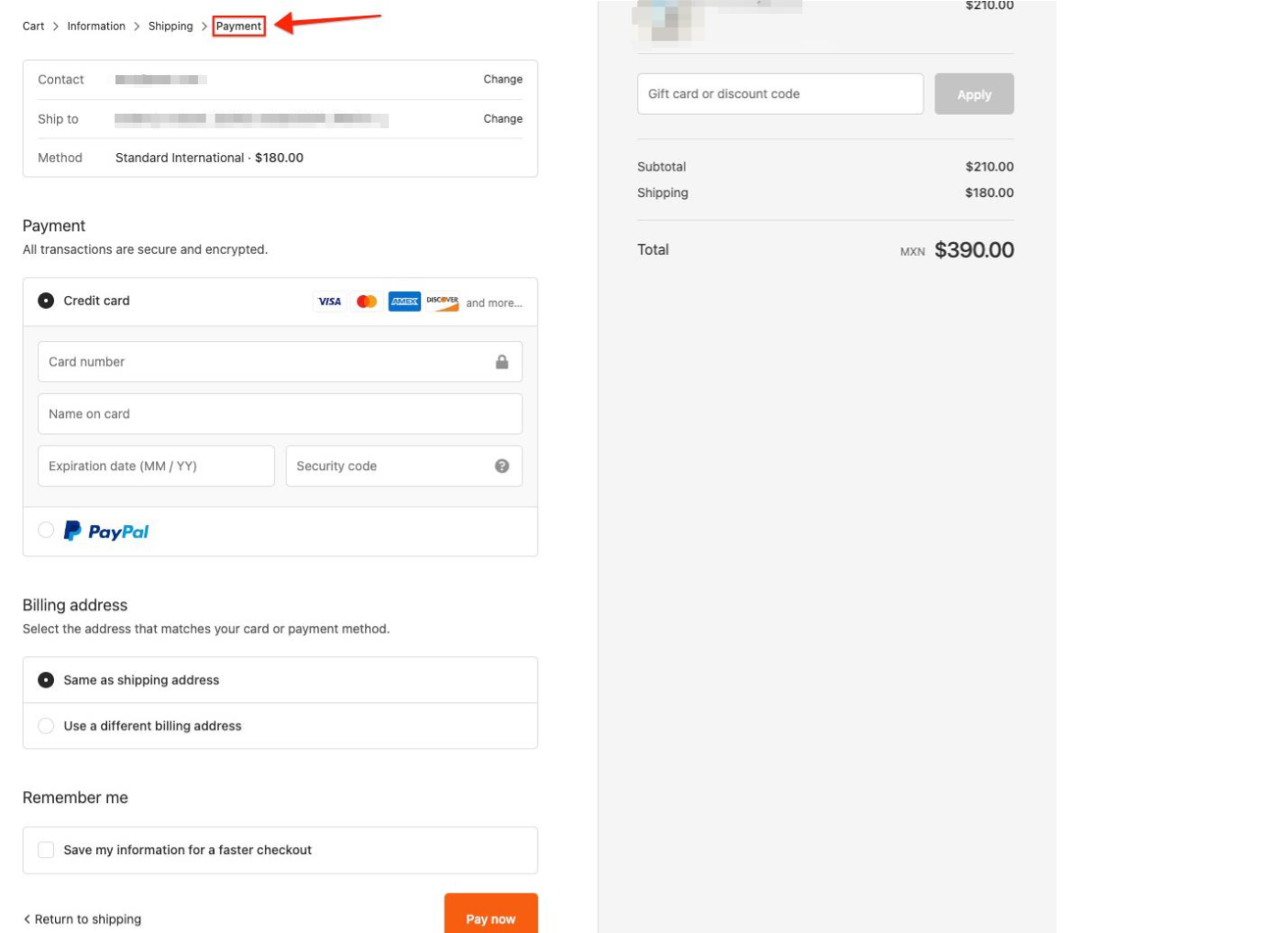
When the payment page is viewed, the checkout_view_payment_method_step event is sent to GA4.

After the customer chooses the payment method, verifies it, and completes the payment process, they are redirected to the Thank You page, where the purchase event fires and transmits the related transaction data to GA4.
If a customer exits at any step of the Shopify checkout process, they will be redirected to the step they left off on during their next visit.
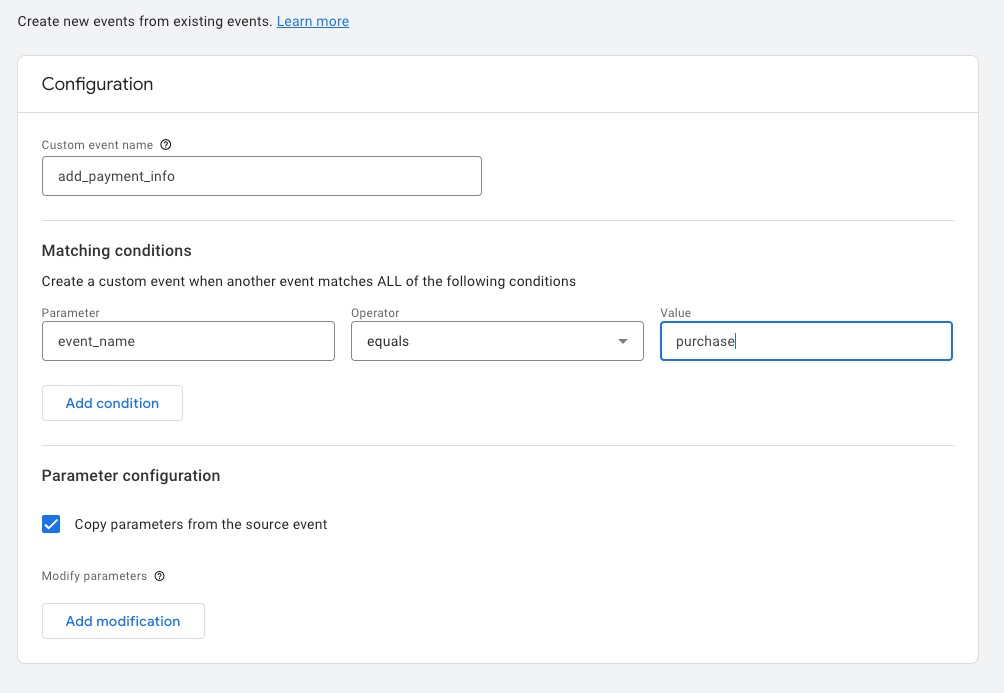
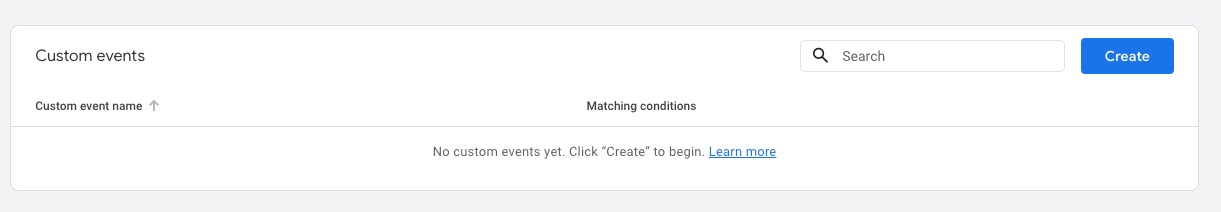
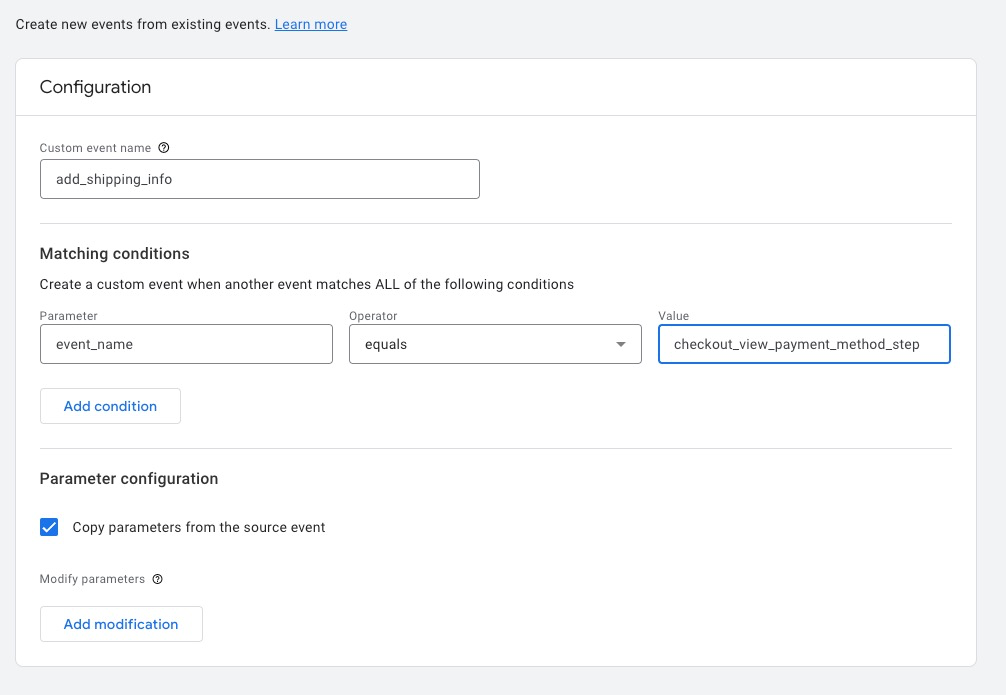
With the GA4 event creation feature (GA4 > Admin > Events > Create event) , you can easily add the add_shipping_info and add_payment_info to the reports according to your funnel structure with the optional events Analyzify provides.

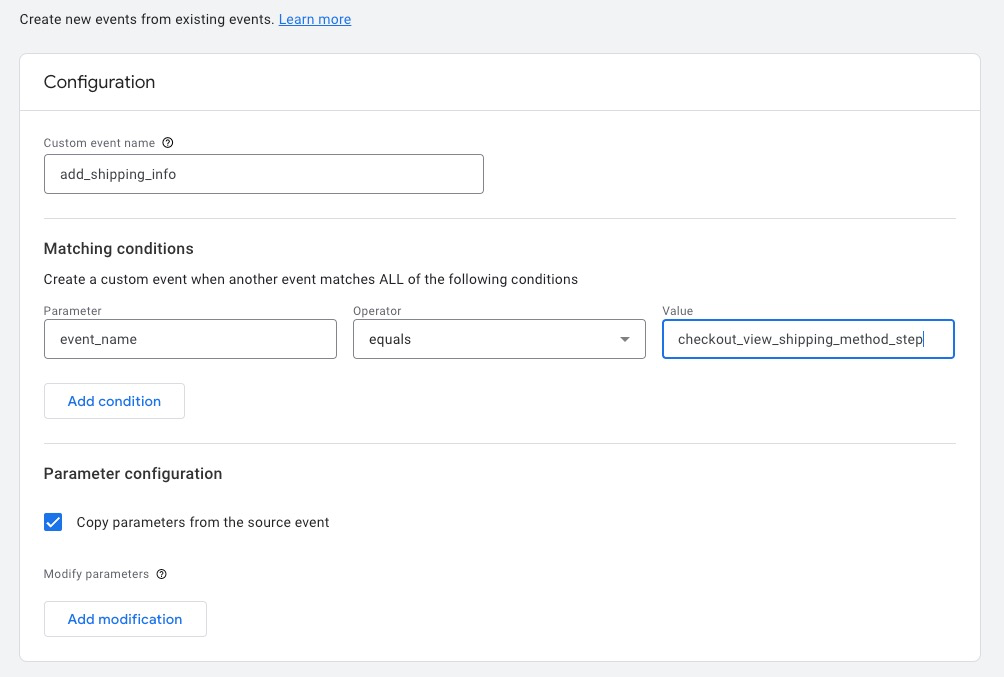
add_shipping_info If you would like the add_shipping_info event to be triggered when the Shipping page is viewed within the scope of GA4 e-commerce events, you can create a new event like this:

Yet, if you would like this event to be triggered after confirmation of the shipment details, the configuration should be like this:

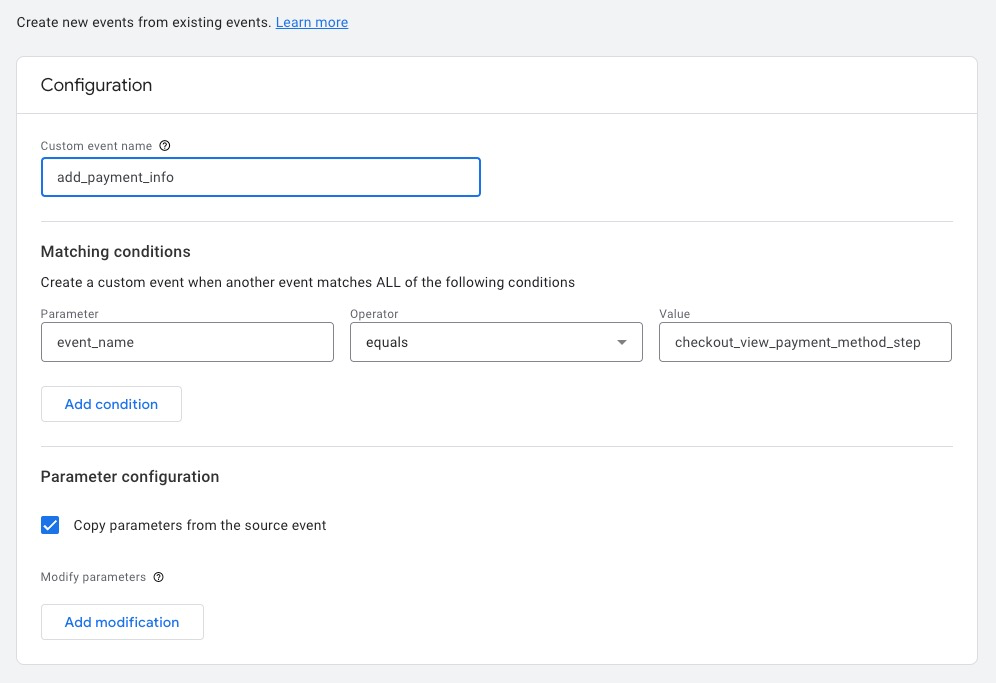
add_payment_info
Shopify makes the transaction after the payment fields are filled correctly and validated by the related payment gateway. In this case, if you want the add_payment_info event to be triggered when the Payment page is displayed, you can configure the event like this:

However, if you want the relevant event triggered if the payment transaction is completed successfully, you will need to use the purchase event in this case.